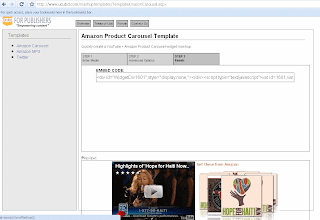
Here's how it looks in the blog-

Notice that the mashup sits conveniently on your blog with an inviting image & play button to drive interaction. Here's what you see when the play button is clicked-

This mashup has Slideshow on the left side, live Twitter feeds on the right, and an embed code at the bottom. Also, notice that the mashup loads on your blog so that users are not redirected to another site to consume the content. Instead, they return to your blog when close option is chosen on the bottom right corner.